Automate complex design operations and focus on creating a useful and intuitive product
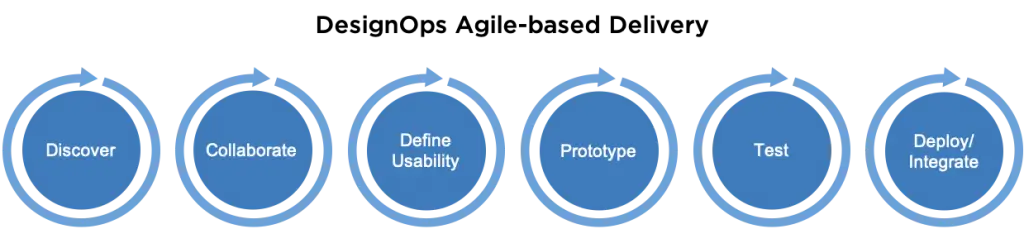
Coordinating new and ongoing engineering and analytics efforts can be a complex process fraught with an abundance of “cooks in the kitchen,” highly specific mission requirements, resource options, and more. The NT Concepts Design Operations (DesignOps) establishes rigorous and structured application development processes that work throughout our NEXTOps framework and integrate plays from the Digital Services Playbook.

Discovery
During Discovery, the team performs four tasks to gather necessary and relevant project design information and sets the foundation for project design and development.- Materials Review: Discovery begins with a peer review of all content to confirm what materials are sufficient to produce a clear picture of the final product, whether the team has what they need, and to address underlying concerns about usability and successful UX and UI.
- Customer Vision: To gain a crystal-clear understanding of the customer’s vision and objectives, the team will ask as many questions as possible and request the client’s style guide. In return, the team will answer the customer’s questions with examples, visual guides, and simplified terms and technical details.
- Directional Possibilities: The team mitigates uncertainty about the direction with a collaborative and solution-minded approach and a thoughtfully guided process.
- Compliance: To meet user accessibility needs, the team and customer identify necessary compliance standards. We work closely with the customer to identify their audience(s) and prioritize compliance implementation needs such as Section 508, ADA compliance, and WCAG compliance. A question and answer process determines the best way to implement the chosen standards and the features that must be included in the designs.
Constant collaboration
The cadence of customer dialog should be set during Discovery and continued through the completion of the visual components of the project. Regular discussion keeps design and front-end development teams in sync with customer expectations about usability and visual objectives. Typically, collaboration entails a mix of virtual meetings and written correspondence including tasks and email. Continuous customer dialogue extends into all stages of the DesignOps process. Providing progress updates keeps the customer informed and confident about the team’s ability to successfully meet objectives.User experience (UX)
Usability considerations determine how a user interacts with the application. It’s critical that the customer understands the differences between UX and user interface (UI):- UX is the frame and inner workings of the application
- UI provides the façade, or overall look
U.S. Air Force Agency for Modeling and Simulation (AFAMS)
To keep an application from becoming overly complicated, begin the UX process with two fundamental questions:
- What does the user need to accomplish?
- What does the user need to know?
Give thought to how these questions can be answered. Are the answers multi-tiered? If so, how do we implement a solution for the best possible UX outcome?
A clear, easy-to-follow hierarchy is one of the most important success factors for creating UX designs and, ultimately, the UI. It determines the best path(s) for completing objectives. Sometimes the utilization of common design patterns will implement a quick one-click win. Other times, implementing a step process with a wizard may be necessary. The type of application being created — such as a website, a dashboard application consisting of grids of data, charts, analytics, and BI components, or a geospatial application — should determine design and development.
No matter what strategies you use, keep the user’s end goal(s) in mind. The highest priority is to require the fewest number of steps to achieve a goal while keeping the application intuitive and easy to use.
Usability
Usability is the degree to which the application is effective and efficient. It is one of the most important considerations for design and front-end development and should play a central role in most of the decision-making. Determine usability through a process of addressing overall user needs and of asking questions related to fixing or rebuilding a legacy application, or creating a brand-new application. Commonly, those questions include:
- Do users have any issues handling their task work using the existing application?
- What are some pitfalls that prevent a user from completing their objectives?
- What features in the application provide tremendous benefit?
Before starting with design prototypes, build an exhaustive list of usability features. Some of these usability features include visual and functional/actionable cues. It’s a good idea to review and confirm compliance again at this point, paying careful attention to the implementation of navigation and functional controls for impaired users.
The goal is to keep the design as straightforward as possible. Many designs tend to be overthought, resulting in an application that takes a user through too many steps and hoops to achieve a given goal.
Prototyping
Prototypes allow designers to show their design, user flows, and interfaces through an interactive and engaging product. The result is a better understanding for everyone. This agile and iterative phase in the process models how the website or application will be used. For example, is the product intended to be informative or administrative? The answer determines the navigation placement, the information that populates the header and footer, and the content that goes into the content pane.
Some of the most important elements in design and prototyping include:
- Navigation: How easy is it to get from one point to another in the application?
- Visual Design: Is the content appealing and easy-to-follow? Are images meaningful?
- Interaction: How quick and easy is it for the user to get to the content they want? What are the friction points?
- Intuitiveness: Like interaction, how easy is it to understand the usability of the application?
- Accessibility: How easily can impaired users reach and engage with content?
Style guide development aids in the usability and intuitiveness of an application. Several design patterns can be used, but responsive design is the most common and has been for nearly a decade. Its fluid pattern is easy to optimize for a multitude of browsers and devices.
A note on the front-end technology stack
Several factors, including modularity and usefulness with existing tools, point to the optimal front-end technology stack for the project. The decision should include multiple team members, including the Lead Software Engineer and DevSecOps Engineer, at a minimum.
Collaboration with the DevSecOps engineer is integral to establishing project best practices for security and configuration. The hosting environment, server-side language, and platform selections will lead to determining what other tools and technologies will be used in the project, including the UI toolkit or CSS Preprocessor, as well as the front-end JavaScript framework. In particular, selecting the JavaScript Framework requires careful attention to:
- Application type
- Out-of-the-box features in the framework
- Availability of add-on packages (NPM)
- Community support
- Front-end development team skill sets
Maintaining close collaboration with the DataOps and MLOps teams helps to assure data can be accessed, and in the desired formats. Additionally, it’s important to ask a battery of questions including whether the application includes authentication? If so, does it utilize JWT (JSON web token) or another authentication method? Upon authentication, how is data retrieved (e.g., GET API calls)? Does data need to be sent POST back to the server?
Deployment and integration
DesignOps is an integrated component of the NEXTOps framework and uses the sub-framework provided by the DevSecOps process to ensure that security and continuous feedback, integration, and delivery are achieved within the DesignOps process. By employing an agile process with the NEXTOps framework, DesignOps is implemented iteratively for rapid delivery to development, testing, and production environments.
This disciplined process allows peers and customers to maintain coding standards and keep an open dialogue with colleagues as the project progresses. This open flow of information aids in completing all tasking objectives and helps to assure a quality product.
Objective outcomes
Ultimately, the goal of DesignOps is to provide an efficient process for designing modern, user-centric applications faster. By planning, defining, and managing the design process, the front-end team can function at high efficiency with high-quality output. By merging with DevSecOps, DesignOps integrates seamlessly into all facets of the project lifecycle via continuous integration and continuous deployment. As a project matures, the front-end is evaluated via unit tests and other metrics, and changes are made as necessary.
Because the design lifecycle spans discovery, collaboration, planning, and deployment, it’s critical that the standardized process includes all the important touch points. By covering details with consistency and process, even the most complex solutions are more likely to be well-optimized and well-executed.
By keeping the specific needs and challenges of the project balanced with the operational objectives and at the forefront of progress, both the build process and application products efficiently and successfully meet, and exceed, the customers’ expectations.

Daniel Pegues
Daniel is our senior front-end developer/designer and go-to guru for all things UI/UX. His extensive knowledge of legacy and modern approaches, frameworks, and tools is only matched by his passion for creating visually stunning and intuitive user experiences. A true full-stacker, he’s the guy everyone wants on their team!